
Kanzi 在 <KanziWorkspace>/Projects/<ProjectName>/Tool_project 目录中创建 Kanzi Studio 工程,并在 <KanziWorkspace>/Projects/<ProjectName>/Application 中创建工程的 Visual Studio 解决方案的结构:
- bin 目录包含工程的二进制文件和配置文件。
- configs 目录包含不同平台的配置文件。Kanzi 默认为几个不同的平台创建配置文件。适用于开发 Kanzi 应用程序的推荐平台是 Microsoft Visual Studio。请参阅 部署 Kanzi 应用程序。
- src 包含您的工程的源代码。

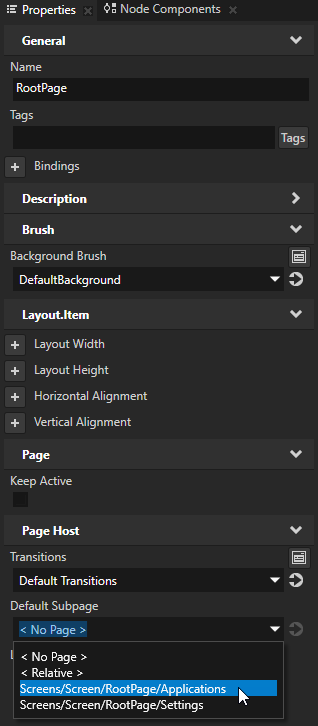
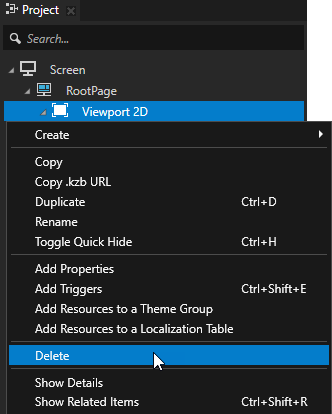
您可以删除2D 视口 (Viewport 2D) 节点,因为按本教程,您不会创建任何 3D 内容。

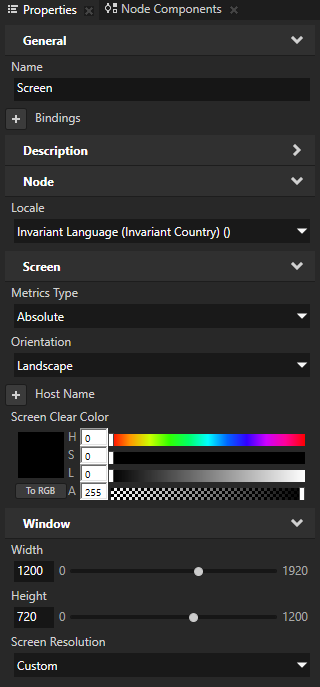
- 指标类型 (Metrics Type) 为绝对 (Absolute)
- 宽度 (Width) 为 1200
- 高度 (Height) 为 720



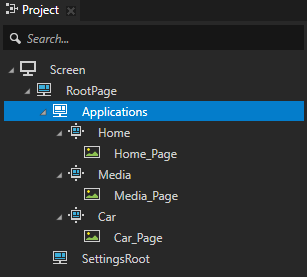
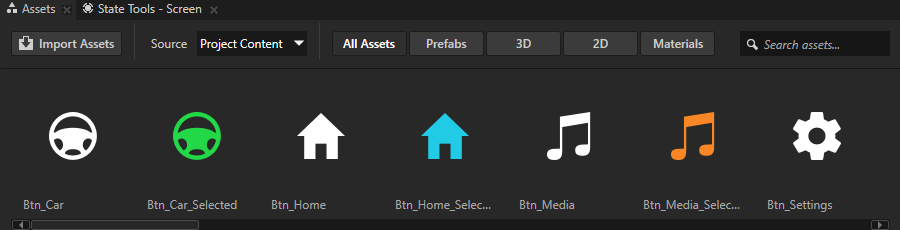
Kanzi Studio 将所选资产导入到工程并在资产 (Assets) 窗口中显示。 使用资产 (Assets) 窗口查看、选择和使用工程中的资产。

 两次,在
两次,在



 。
。